Ayo Siapkan Servermu Sendiri !

Oke guys, dikesempatan kali ini ane mau share nih gimana caranya setup server kamu sendiri dari nol sampai bener-bener ready untuk deploy aplikasi kita.
Untuk membuat sebuah server kita perlu siapkan komputer yang terkoneksi ke jaringan internet, bisa menggunakan komputer fisik seperti laptop atau raspberry pi, bisa juga menggunakan virtual komputer (VPS). Pada kesempatan kali ini ane pilih menggunakan VPS.
Ada banyak sekali VPS provider yang bisa kita pilih, namun ada beberapa hal yang harus kita pertimbangkan ketika akan memilih provider, diantaranya adalah lokasi dan harga. Saran ane sih kalau target pasar dari aplikasi kita nantinya adalah dalam negeri, pilih VPS provider dalam negeri aja atau provider luar yang punya data center di Indonesia seperti Alibaba Cloud. Hal tersebut akan berkaitan dengan latency ketika kita mengakses aplikasi. Lalu hal selanjutnya yang gak kalah penting adalah kita harus pinter-pinter bandingin tuh pricing di setiap provider, mulai dari harga, besarnya RAM, besarnya storage, jenis storage (SSD/HDD), serta Bandwidth yang diberikan perbulannya berapa. Sesuaikan dengan kebutuhan aplikasi kita ya.
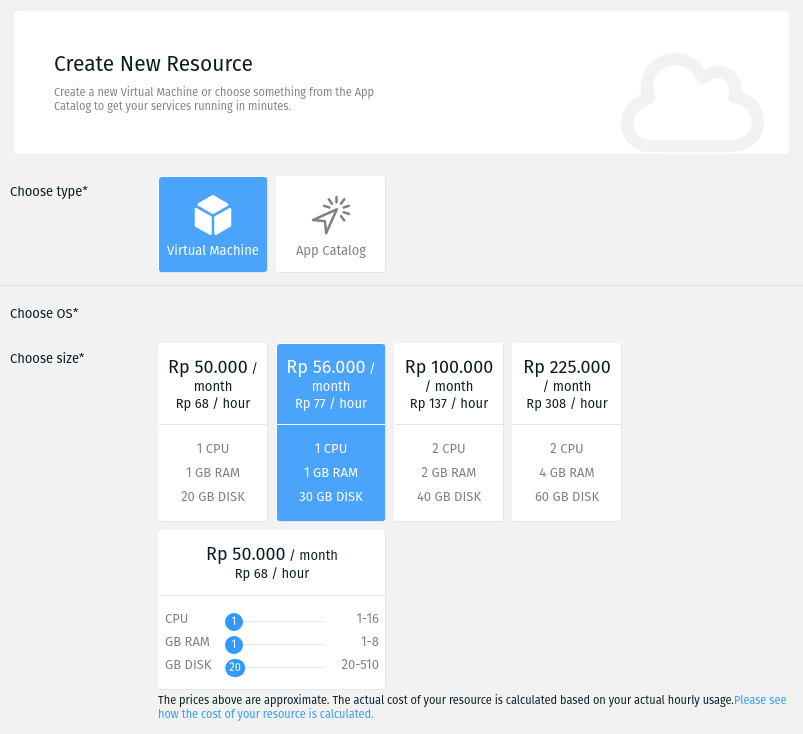
Oke disini ane pilih menggunakan VPS dari idcloudhost.com dengan pertimbangan lokasi data centernya di Jakarta dan harga yang ditawarkan cukup menarik yaitu:

Selain itu untuk sistem pembayarannya juga tidak perlu menggunakan kartu kredit, kita bisa menggunakan transfer bank atau bisa juga scan QR melalui e-wallet seperti (gopay, ovo, dana, shopeepay, dll).
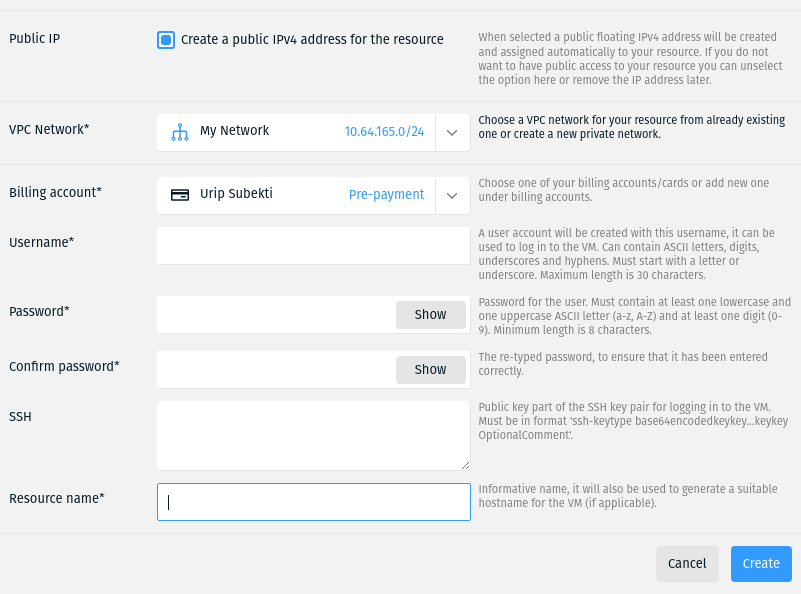
Langsung saja kita buat dulu Virtual Machine (VM) nya, pilih OS (Saran ane pilih Ubuntu aja gan), lalu masukkan username, password, dan resource name (nama VM) lalu create.

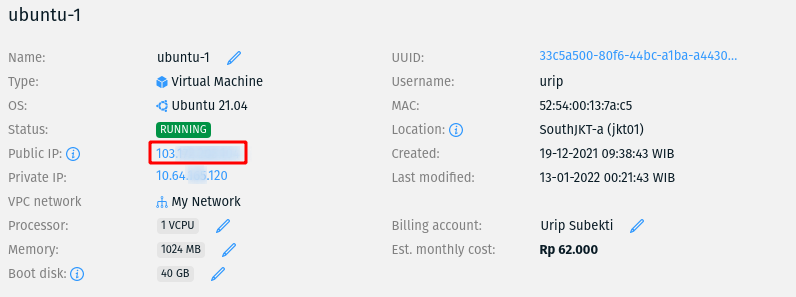
Ketika VM berhasil di create akan muncul informasi seperti berikut:

Oke, nextnya tinggal kita login melalui SSH, jika kalian menggunakan windows kalian perlu menginstall putty atau WSL, sedangkan untuk pengguna linux dan macos cukup menggunakan terminal.
Karena ane masih setia pake linux, hehe. untuk loginnya cukup menggunakan perintah berikut:
ssh [email protected]ganti 103.xxx.xxx.xxx dengan ip public dari VM kamu ya, lalu masukkan password dan enter.
lakukan update dan install common package di ubuntu
sudo apt update && sudo apt install -y ca-certificates curl gnupg lsb-releaseselanjutnya kita install docker (kenapa docker? karena dengan docker semua jadi mudah hehe). Aplikasi kita akan lebih terorganisir dan terisolasi, serta akan mudah dimantaince jika berjalan di docker container ini. Oke langsung aja kita install ya
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
## install docker
sudo apt-get update && sudo apt install docker-ce docker-ce-cli containerd.io -y
## create docker user group
sudo usermod -aG docker $USER && newgrp dockerSelanjutnya kita akan install portainer, singkatnya portainer ini adalah aplikasi untuk me-manage docker container seperti create, edit, delete, stop, serta restart container dari setiap aplikasi kita melalui web ui. tidak hanya itu sebenarnya masih banyak lagi fitur portainer yang bisa kita gunakan secara gratis.
## create volume to store portainer data
docker volume create portainer_data
## run portainer
docker run -d -p 9000:9000 --name portainer \
--restart=always \
-v /var/run/docker.sock:/var/run/docker.sock \
-v portainer_data:/data \
portainer/portainer-ce
nah silahkan buka browser ke http://your-ip-address:9000 untuk set username dan password
Balik lagi ke terminal, lalu install nginx-proxy-manager via docker
docker volume create nginx_data
docker run -d \
--name=nginx-proxy-manager \
-p 81:8181 \
-p 80:8080 \
-p 443:4443 \
-v nginx_data:/config:rw \
jlesage/nginx-proxy-managerbuka http://your-ip-address:81 login pakai email [email protected] dan password changeme , langsung ganti email dan passwordnya ya.
Selanjutnya siapkan domain kalian, kalau mau yang free temen-temen bisa buat di freenom.com, disana kita bisa buat domain .tk .ml .ga .cf dan .gq secara gratis.
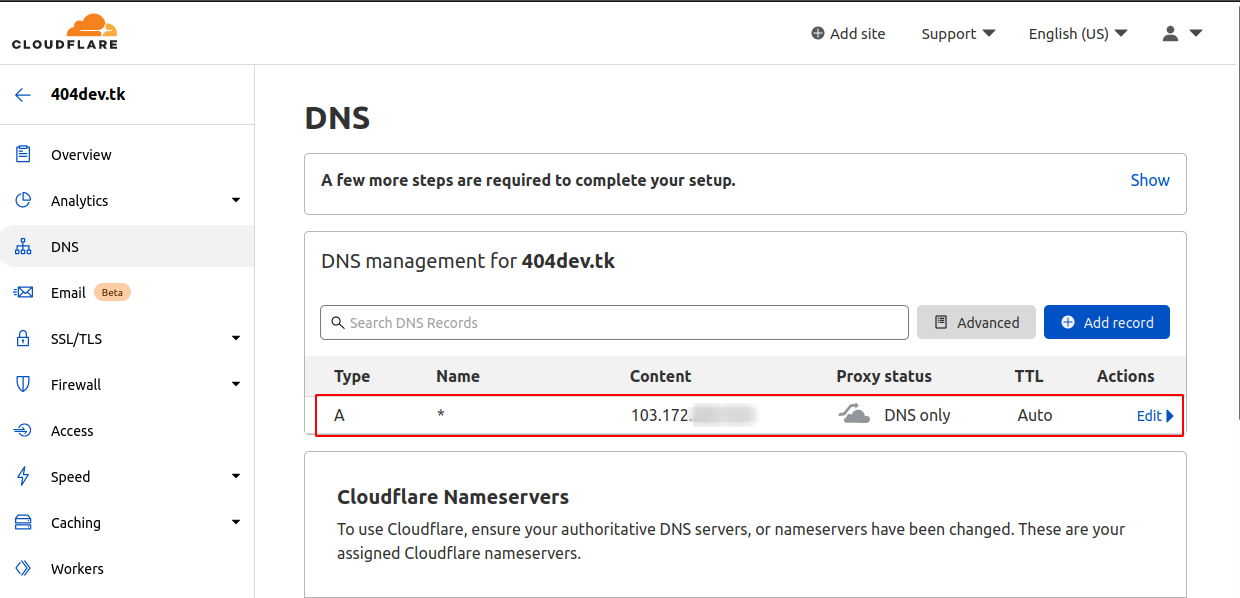
Saranku biar mudah melakukan configurationnya silahkan transfer domain temen2 ke cloudflare ya. untuk caranya temen-temen bisa baca disini. Jangan lupa tambahkan DNS record ke IP VPS kalian ya.

Oke sekarang tinggal kita siapkan project kita. kita buat simple express js aja ya. reponya disini: https://github.com/subekti404dev/simple-express
dengan memanfaatkan Github Action kita buat CI/CD seperti berikut:
- Build and Push Docker Image
build-and-push-docker:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: 'Get Previous tag'
id: previoustag
uses: "WyriHaximus/github-action-get-previous-tag@v1"
with:
fallback: 1.0.0
- name: Set up QEMU
uses: docker/setup-qemu-action@v1
- name: Set up Docker Buildx
uses: docker/setup-buildx-action@v1
- name: Login to DockerHub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Build and Push Docker to DockerHub
id: docker_build
uses: docker/build-push-action@v2
with:
push: true
tags: subekti13/simple-express:${{ steps.previoustag.outputs.tag }}- Deploy to Portainer
deploy-to-portainer:
needs: build-and-push-docker
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: 'Get Previous tag'
id: previoustag
uses: "WyriHaximus/github-action-get-previous-tag@v1"
with:
fallback: 1.0.0
- name: Deploy Stack
uses: subekti404dev/portainer-stack-deployment@v1
with:
portainer-url: ${{ secrets.PORTAINER_HOST }}
portainer-username: ${{ secrets.PORTAINER_USERNAME }}
portainer-password: ${{ secrets.PORTAINER_PASSWORD }}
portainer-endpoint: 2
name: simple-express
file: stackfile.yml.mustache
variables: '{"image": "subekti13/simple-express:${{ steps.previoustag.outputs.tag }}"}'
untuk stackfilenya menggunakan syntax docker-compose ya, seperti berikut: https://github.com/subekti404dev/simple-express/blob/main/stackfile.yml.mustache
- Configure Nginx Proxy Manager
configure-nginx-proxy:
needs: deploy-to-portainer
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Configure Nginx Proxy Manager
uses: subekti404dev/nginx-proxy-manager-action@v1
with:
npm-url: ${{ secrets.NGINX_PM_URL }}
npm-email: ${{ secrets.NGINX_PM_EMAIL }}
npm-password: ${{ secrets.NGINX_PM_PASSWORD }}
domain-name: ${{ secrets.APP_DOMAIN }}
forward-scheme: http
forward-host: ${{ secrets.APP_HOST }}
forward-port: ${{ secrets.APP_PORT }}
cache-assets: true
block-exploits: true
websocket-support: true
force-ssl: true
http2-support: truemaka jadilah seperti yang ada di file berikut: https://github.com/subekti404dev/simple-express/blob/main/.github/workflows/deploy.yml
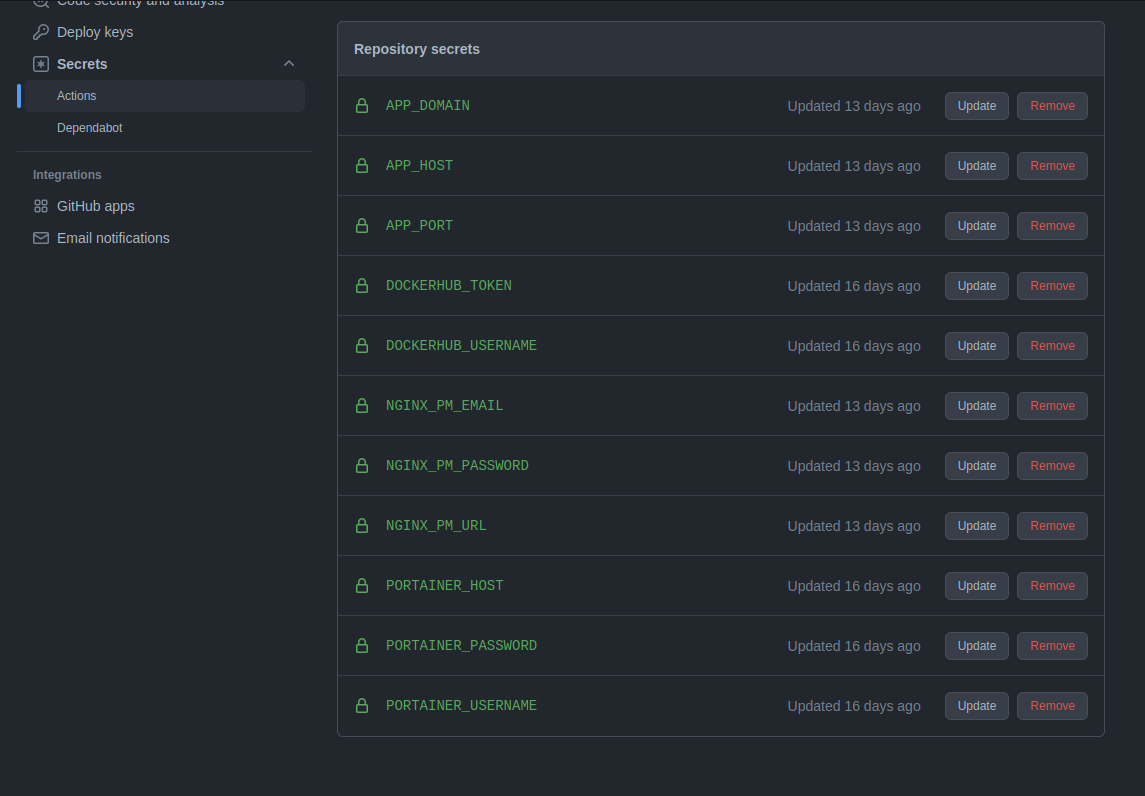
Setelah itu semua jangan lupa set secrets reponya ya. ke setting > secrets > actions lalu buat variable yang dibutuhkan

Terakhir tinggal bikin tag version (contoh 1.0.0), push tag tersebut. dan biarkan Github melakukan tugasnya hehe...
Selamat mencoba guys :)
